blockly-mcp-common-palette
Parece que hemos conseguido hacerlo!!! ¿Vamos ahora a proceder de forma similar para crear el tutorial 2?
Diferencias Principales con el Tutorial 1

Este segundo tutorial se diferencia del primero en varios aspectos clave:
-
Transporte HTTP Streamable: Utiliza un transporte HTTP en lugar de Stdio, lo que representa un escenario más realista para servicios web.
-
Recursos con Plantillas: Implementa un recurso parametrizado (
clima://{ciudad}) que permite acceder a datos específicos según el parámetro. -
Herramienta con Múltiples Parámetros: La herramienta
previsionacepta tanto la ciudad como el número de días, demostrando una funcionalidad más compleja. -
Simulación de API Externa: Aunque en el ejemplo simulamos la llamada a la API externa (en un entorno real haríamos una llamada a
fetcho similar), el concepto se mantiene.
Verificación y Prueba
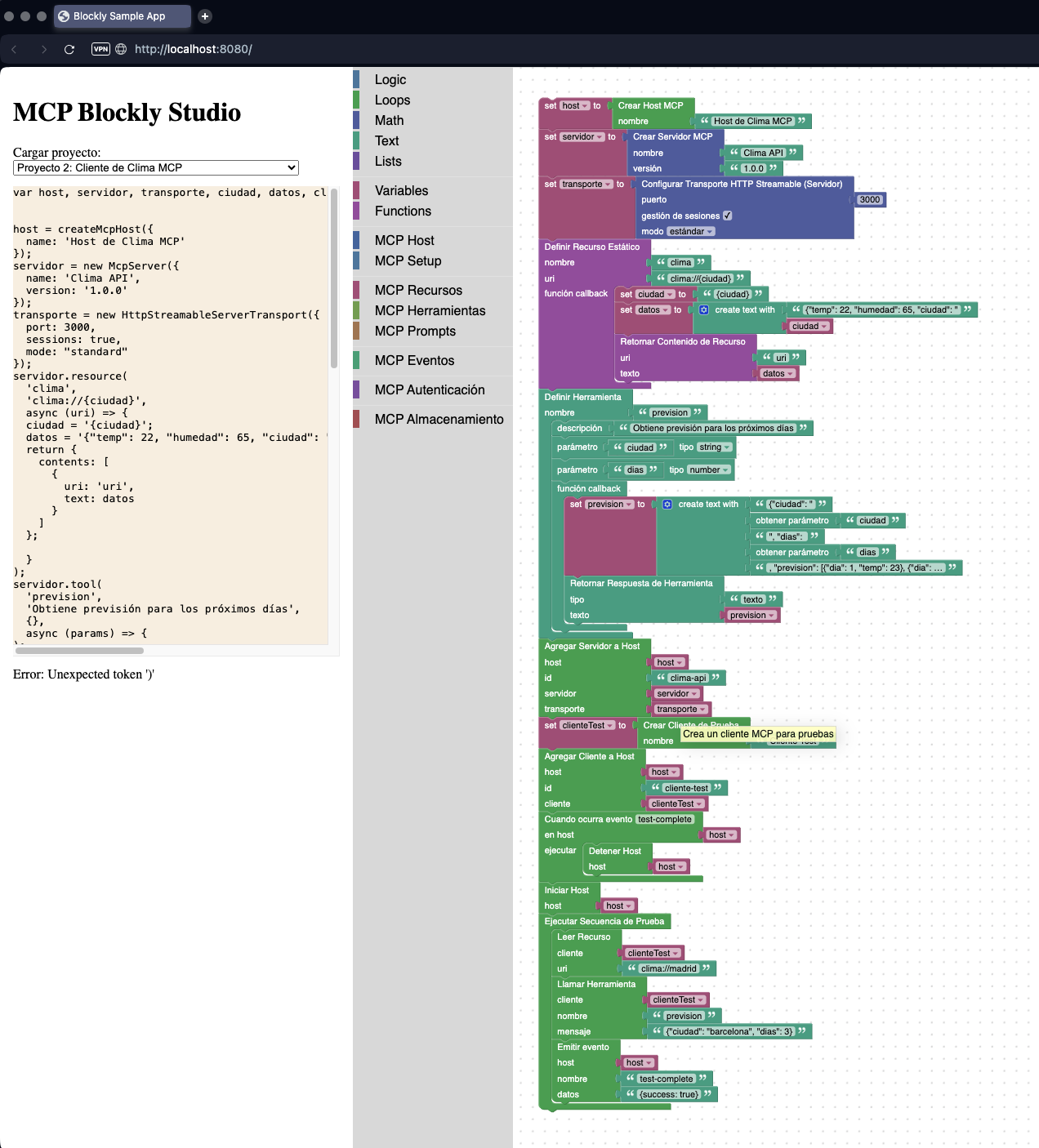
Con estos cambios, ahora podrás seleccionar el “Proyecto 2: Cliente de Clima MCP” en el selector de proyectos y cargará automáticamente este flujo de trabajo. La secuencia de prueba:
- Leerá el recurso de clima para Madrid
- Llamará a la herramienta de previsión para Barcelona con 3 días
- Emitirá un evento para completar la prueba
Al igual que con el Tutorial 1, todo se ejecuta en un Host MCP que coordina la comunicación entre el servidor y el cliente de prueba.
Siguientes Pasos
Una vez implementado el Tutorial 2, podríamos continuar con el Tutorial 3 (Asistente de Tareas con Autenticación), que incorpora conceptos más avanzados como la autenticación OAuth y la protección de recursos.
¿Te gustaría que procedamos con la implementación del Tutorial 3 o prefieres revisar y probar primero el Tutorial 2?
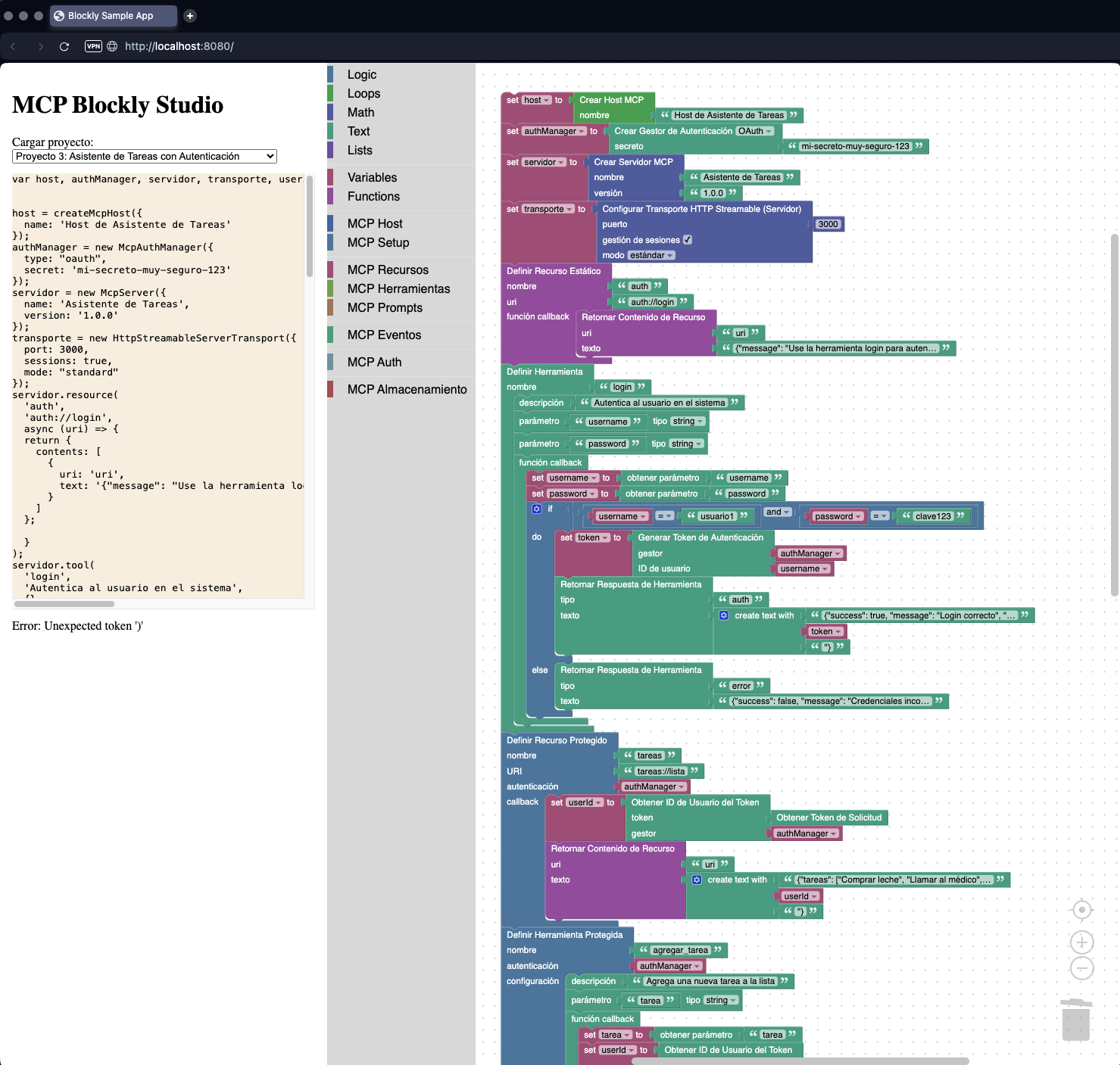
Características del Tutorial 3

Este tercer tutorial introduce conceptos importantes del protocolo MCP:
-
Autenticación: Implementa un sistema de autenticación completo con login y generación de tokens.
-
Recursos Protegidos: Muestra cómo crear recursos que solo pueden ser accedidos por usuarios autenticados.
-
Herramientas Protegidas: Implementa herramientas que requieren autenticación para ser utilizadas.
-
Gestión de Sesiones: Utiliza un transporte HTTP Streamable con sesiones habilitadas para mantener el estado de autenticación.
-
Flujo de Autenticación: La secuencia de prueba muestra un flujo completo: intento de acceso sin autenticación, login, y acceso con autenticación.
Con estos cambios, tendrás implementado el tercer tutorial que demuestra las capacidades de autenticación y protección de recursos en MCP.
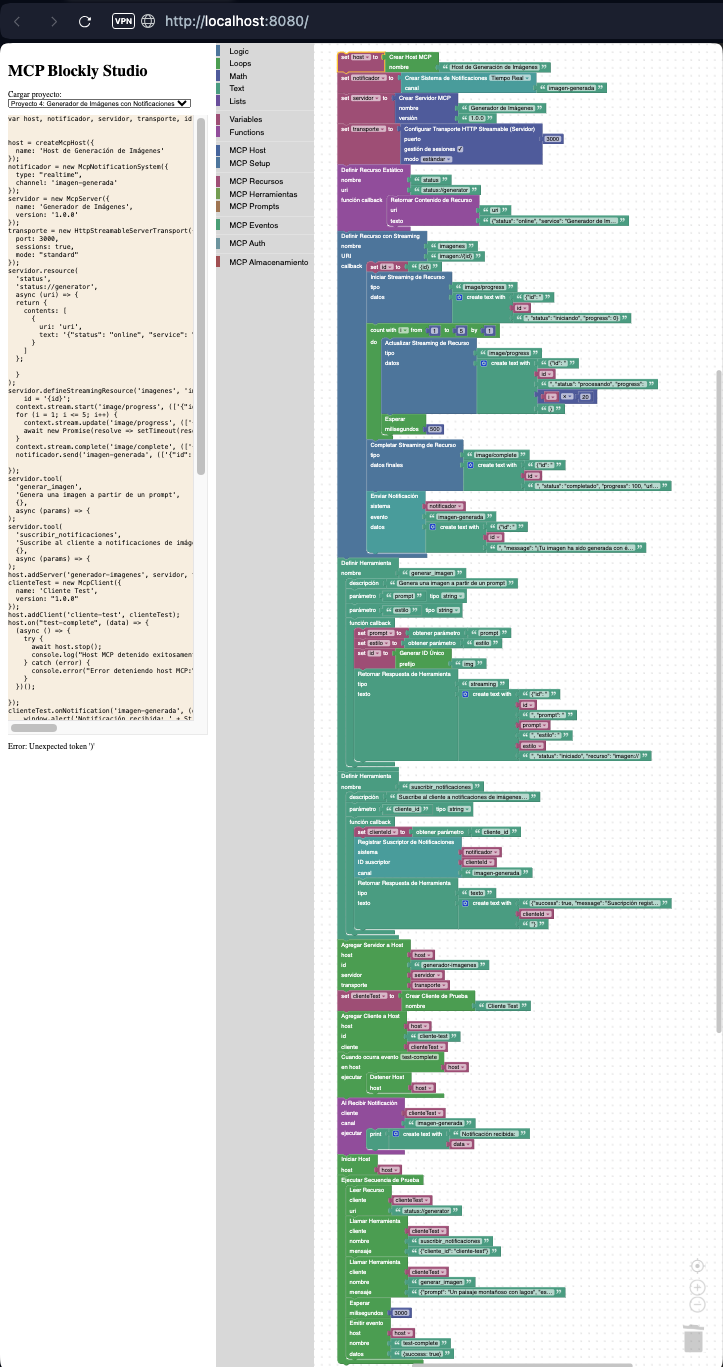
Características del Tutorial 4

El Tutorial 4 (Generador de Imágenes con Notificaciones) introduce varios conceptos avanzados del protocolo MCP:
-
Streaming de Datos: Implementa un flujo de comunicación bidireccional para mostrar el progreso de generación de imágenes en tiempo real.
-
Sistema de Notificaciones: Permite a los clientes suscribirse a eventos específicos y recibir notificaciones cuando ocurren.
-
Recursos Asíncronos: Demuestra cómo manejar operaciones de larga duración, como la generación de imágenes, mediante recursos de streaming.
-
Herramientas con Respuestas de Streaming: Muestra cómo las herramientas pueden devolver resultados preliminares y finales a través del tiempo.
-
Gestión de Eventos del Cliente: Configura manejadores de eventos para que los clientes procesen las notificaciones recibidas.
Con esta implementación completa, los usuarios podrán aprender a crear un sistema de generación de imágenes que proporcione actualizaciones de progreso en tiempo real y notifique a los usuarios cuando sus imágenes están listas.